Ces extensions rendent Firefox plus productif et plus amusant à utiliser.
➣ Recevez les nouveautés dans votre boîte aux lettres électronique chaque semaine.
J’utilise Firefox depuis la sortie de la version 2.0, il y a environ 12 ans. Il y a eu des moments où ce n’était pas le meilleur navigateur Web, mais j’y revenais toujours pour une raison : Mes extensions préférées ne fonctionnaient avec rien d’autre.
Aujourd’hui, j’apprécie l’état actuel de Firefox pour :
- sa rapidité
- sa personnalisation
- son ouverture
Mais j’apprécie aussi les extensions qui concrétisent des idées auxquelles les développeurs originaux n’ont jamais pensé.
- Que faire si vous voulez naviguer sans souris ?
- Et si vous n’aimez pas regarder la lumière vive qui sort de l’écran la nuit ?
- Que diriez-vous d’utiliser un lecteur multimédia dédié pour YouTube et d’autres sites d’hébergement de vidéos pour de meilleures performances et des contrôles de lecture étendus ?
- Et si vous avez besoin d’un moyen plus sophistiqué pour désactiver les trackers et accélérer le chargement des pages ?
Heureusement, il existe une réponse à chacune de ces questions, et je vais vous la donner sous la forme de mes extensions préférées, qui sont toutes des logiciels libres ou open source (c’est-à-dire distribués sous la licence GNU GPL, MPL ou Apache) et qui rendent un excellent navigateur encore meilleur.
Bien que les termes add-on et extension aient des significations légèrement différentes, je les utiliserai indifféremment dans cet article.
Tridactyl
La page de l’extension Tridactyl.
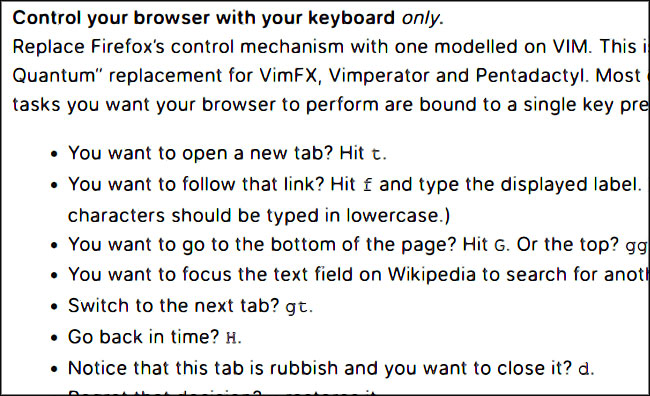
Tridactyl vous permet d’utiliser votre clavier pour la plupart de vos activités de navigation.
Il est inspiré par les défunts Vimperator et Pentadactyl, qui s’inspiraient des raccourcis clavier par défaut de Vim.
Étant donné que je suis déjà habitué à Vim et à d’autres applications de ligne de commande, je trouve très pratique de pouvoir :
- naviguer avec les touches h/j/k/l
- interagir avec les hyperliens avec f/F
- créer des combinaisons de touches et des commandes personnalisées

Le messager natif optionnel de Tridactyl (pour l’instant, disponible uniquement pour GNU/Linux et Mac OSX), qui a été implémenté récemment, offre encore plus de fonctionnalités intéressantes. Avec lui, par exemple, vous pouvez :
- masquer certains éléments de l’interface graphique de Firefox (à la Vimperator et Pentadactyl)
- ouvrir un lien ou la page en cours dans un programme externe (j’utilise souvent mpv et youtube-dl pour les vidéos)
- modifier le contenu des zones de texte avec votre éditeur de texte préféré en appuyant sur Ctrl-I (ou toute combinaison de touches de votre choix)
Cela dit, gardez à l’esprit qu’il s’agit d’un projet relativement jeune et qu’il peut encore être brut de décoffrage. D’un autre côté, son développement est très actif, et lorsque vous passez outre ses maladies d’enfance, il peut être un plaisir à utiliser.
Open With
L’add-on Open With pour Firefox
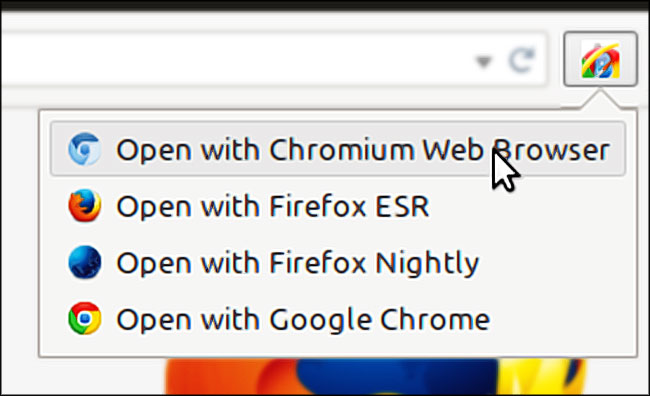
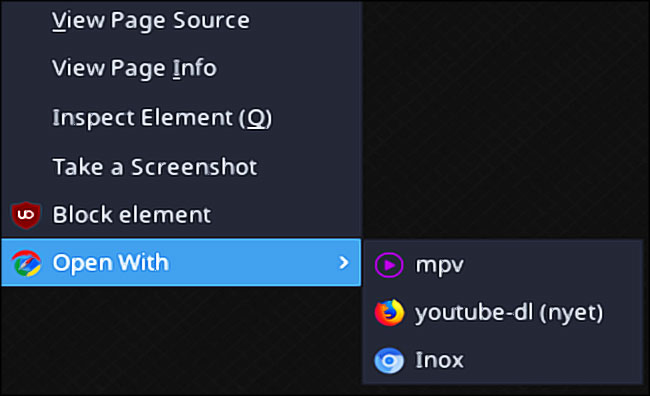
Avec le menu contextuel fourni par Open With, je peux ouvrir la page actuelle avec l’un des programmes externes de mon choix.
En parlant d’interaction avec des programmes externes, il est parfois agréable d’avoir la possibilité de le faire avec la souris. C’est là qu’intervient Open With.

Outre le menu contextuel ajouté, vous pouvez trouver vos propres commandes définies en cliquant sur l’icône de l’extension dans la barre des compléments.
Comme son icône et la description de sa page sur Mozilla Add-ons le suggèrent, elle était principalement destinée à fonctionner avec d’autres navigateurs web, mais je peux l’utiliser avec mpv et youtube-dl avec facilité également.
Des raccourcis clavier sont également disponibles ici, mais ils sont très limités. Il n’y a pas plus de trois combinaisons différentes qui peuvent être sélectionnées dans une liste déroulante dans les paramètres de l’extension.

En revanche, Tridactyl me permet d’attribuer des commandes à pratiquement tout ce qui n’est pas bloqué par Firefox. Open With est actuellement destiné à la souris.
Stylus
Lien de l’add-on pour Firefox
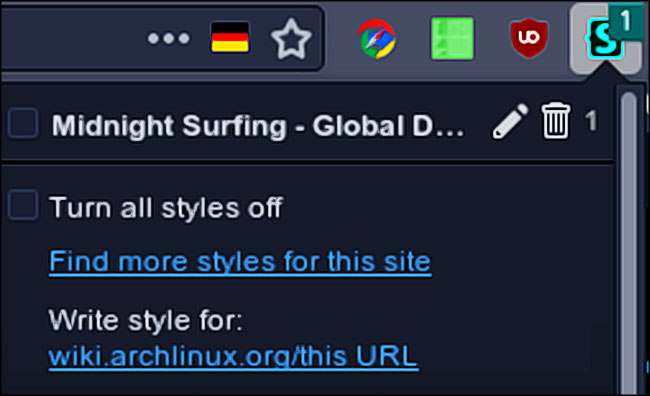
Dans cette capture d’écran, je viens de rechercher et d’installer un thème sombre pour le site sur lequel je suis actuellement avec Stylus. Même le popup a un style personnalisé (appelé Deepdark Stylus) !

Stylus est un gestionnaire de style utilisateur, ce qui signifie qu’en écrivant des règles CSS personnalisées et en les chargeant avec Stylus, vous pouvez modifier l’apparence de n’importe quelle page Web.
Si vous ne connaissez pas les CSS, il existe une pléthore de userstyles créés par d’autres sur des sites Web tels que userstyles.org.
Vous vous demandez peut-être : « N’est-ce pas exactement ce que fait Stylish ? ».
Vous auriez raison ! Vous voyez, Stylus est basé sur Stylish et apporte des améliorations supplémentaires :
- Il respecte votre vie privée
- ne contient pas de télémétrie
- tout le développement est fait de manière ouverte (bien que Stylish soit toujours activement développé, je n’ai pas été capable de trouver le code source des versions récentes)
- il supporte UserCSS entre autres choses
UserCSS est un format intéressant, surtout pour les développeurs.
J’ai écrit plusieurs userstyles pour divers sites web (principalement des thèmes sombres et des modifications pour une meilleure lisibilité), et bien que l’éditeur interne de Stylus soit excellent, je préfère encore éditer le code avec Neovim.
Pour cela, il me suffit de :
- charger un fichier local dont le nom se termine par « .user.css » dans Stylus
- activer l’option « Live Reload »
- et tous les changements seront appliqués dès que je modifierai et enregistrerai ce fichier dans Neovim
Les fichiers UserCSS distants sont également supportés, donc chaque fois que je pousse des changements vers GitHub ou toute autre plateforme de développement basée sur git, ils seront automatiquement disponibles pour les utilisateurs. (Je fournis un lien vers la version brute du fichier pour qu’ils puissent y accéder facilement).
➣ Mes extensions préférées pour Google Chrome
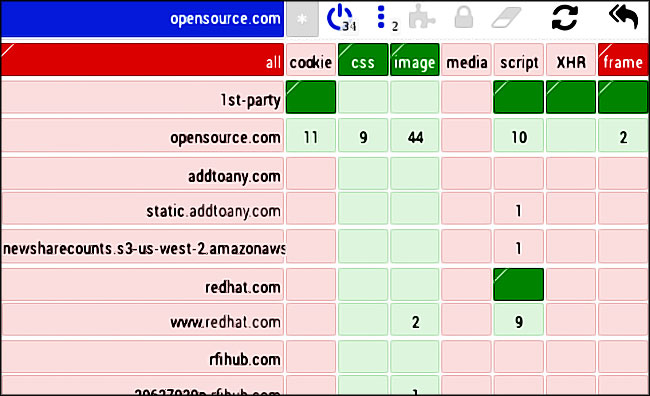
uMatrix
Lien vers uMatrix
J’ai déjà mentionné uBlock Origin dans mon article ici comme étant un excellent bloqueur. J’aimerais attirer l’attention sur une autre extension réalisée par gorhill : uMatrix.
uMatrix vous permet de définir des règles de blocage pour certaines requêtes sur une page Web, qui peuvent être basculées en cliquant sur le popup de l’extension (vu dans la capture d’écran ci-dessus).

Ces requêtes sont distinguées par les catégories suivantes :
- scripts
- requêtes faites par des scripts
- cookies
- règles CSS
- images
- contenu multimédia
- cadres
- et tout ce qui est étiqueté comme « autre » par uMatrix
Vous pouvez configurer des règles globales pour, par exemple :
- autoriser toutes les requêtes par défaut
- ajouter seulement des requêtes particulières à la liste noire (l’approche la plus pratique)
- tout bloquer par défaut
- mettre certaines requêtes sur la liste blanche manuellement (l’approche la plus sûre)
Si vous avez utilisé NoScript ou RequestPolicy, vous pouvez également importer vos règles de liste blanche à partir de ceux-ci.
En outre, uMatrix supporte les fichiers hosts, qui peuvent être utilisés pour bloquer les requêtes provenant de certains domaines. Il ne faut pas les confondre avec les listes de filtres utilisées par uBlock Origin, qui utilisent la même syntaxe que les filtres définis par Adblock Plus.
Par défaut, uMatrix bloque les domaines des serveurs connus pour diffuser des publicités, des trackers et des logiciels malveillants à l’aide de quelques fichiers hosts, et vous pouvez ajouter d’autres sources externes si vous le souhaitez.
Alors lequel choisir : uBlock Origin ou uMatrix ?
Personnellement, j’utilise les deux sur mon PC de bureau et seulement uMatrix sur mon téléphone Android.
Il y a un certain chevauchement entre les deux, selon gorhill, mais ils ont une base d’utilisateurs cible et des objectifs différents.
- Si tout ce que vous voulez est un moyen facile de bloquer les trackers et les publicités, uBlock Origin est un meilleur choix.
- Mais si vous voulez un contrôle granulaire sur ce qu’une page Web peut ou ne peut pas faire dans votre navigateur, même si cela prend un certain temps à configurer et peut empêcher les sites de fonctionner comme prévu, uMatrix est la solution.

Si vraiment vous souhaitez être anonyme lorsque vous publiez un commentaire ou un article sur internet, il vous faut un VPN.
Ce type de logiciel maquille votre adresse IP, cache votre identité et chiffre votre connexion.
NordVPN est basé au Panama pour éviter l’obligation d’enregistrement des historiques (très rapide). |
LeVPN est moins cher, français, basé à Singapour pour les mêmes raisons (moins de serveurs). |
Conclusion
Actuellement, ce sont mes extensions préférées pour Firefox.
- Tridactyl permet d’accélérer la navigation en s’appuyant sur le clavier et d’interagir avec des programmes externes
- Open With est là si j’ai besoin d’ouvrir quelque chose dans un autre programme à l’aide de la souris
- Stylus est le gestionnaire de style d’utilisateur par excellence, attirant à la fois les utilisateurs et les développeurs
- et uMatrix est essentiellement un pare-feu dans Firefox pour filtrer les requêtes sur des territoires inconnus
Même si j’ai presque exclusivement parlé des avantages de ces modules complémentaires, aucun logiciel n’est jamais parfait. Si vous aimez l’un d’entre eux et pensez qu’il peut être amélioré d’une manière ou d’une autre, je vous recommande de vous rendre sur leur page GitHub et de consulter leurs guides de contribution.
En général, les développeurs de logiciels libres et open source acceptent les rapports de bogues et les demandes de modification.
Informer vos amis de leur existence ou les remercier sont également d’excellents moyens d’aider les développeurs, surtout s’ils travaillent sur leurs projets pendant leur temps libre.



Visitor Rating: 5 Stars
Côté développement, je ne peux que vous conseiller Html Validator pour vous assurer que votre code est propre et le fameux Firebug outil indispensable au débugage du code javascript et bien d’autres choses !