Je n’ai pas beaucoup de temps aujourd’hui, mais je prends quelques minutes pour vous indiquer une astuce qui peut être utile pour les utilisateurs de WordPress.
Comment faire, sans plugin, pour insérer des lignes de codes dans WordPress sans que ce code ne prenne effet ? Je m’explique : sur un de mes blogs, j’ai voulu faire partager un infographique que j’avais créé. Sous cet infographique, se trouvait le lien renvoyant vers mon article original. Je voulais insérer ces bouts de code dans mon article, pour que les internautes puissant faire un copier-coller du bout de code et l’insérer dans leur site.
Nativement, WordPress n’est pas très explicite sur cet affichage. La plupart du temps, il faut installer un plugin dédié à ça, mais je voulais l’éviter, ne me servant que très peu de ce langage.
Lorsque nous affichons le code source de l’article (appuyez sur l’onglet Texte à droite de votre éditeur d’article), une option titrée « code » vous permet d’insérer la balise <code> dans votre article.
J’ai donc encadré mes lignes de code des balises <code> … </code> mais en vain : entre ces deux balises, mon image apparaissait sans indiquer son langage.
Voici donc l’astuce que j’ai trouvée :
1/ Continuer à encadrer votre bout de code des balises CODE, ou PRE. Personnellement, j’ai opté pour la balise <PRE> … </PRE>
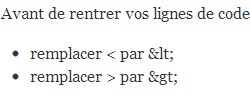
2/ Avant de rentrer vos lignes de code, les copier-coller dans un éditeur de texte et remplacer les sigles < et > par leur équivalent HTML :
- remplacer < par <
- remplacer > par >
3/ Insérez le bout de code « transformé » entre vos balises CODE ou PRE. Ensuite revenez dans le visuel de votre éditeur de texte : comme par miracle, ça marche ! Voici le résultat en image :
Exemple en image :

NordVPN
NordVPN est un des fournisseurs de VPN majeurs. Il offre un accès illimité à des milliers de serveurs dans le monde entier, ainsi qu'un doublement du chiffrement pour les communications et le surf les plus sensibles.
Fonctionnalités avancées :
- Une adresse IP dédiée
- Des serveurs spécialisés pour le peer-to-peer
- Des serveurs qui transitent via TOR (pas besoin d'installer le navigateur)
Ce service vous permet de contourner les restrictions des FAI et les blocages d'adresses IP. NordVPN intègre aussi des outils de blocage des publicités et des logiciels malveillants.
Article complet sur Des Geeks et des lettres
Le même exemple en code :
<p style= »text-align: justify; »><img class= »aligncenter » alt= »Visitez mon blog Des Geeks et des lettres » src= »https://desgeeksetdeslettres.com/wp-content/uploads/2013/07/code-wordpress.png » width= »250″ height= »100″ /></p>
<p style= »text-align: center; »><a title= »Voir l’article complet » href= »https://desgeeksetdeslettres.com/web/code-source-dans-wordpress-sans-aucun-plugin » target= »_blank »>Article complet sur Des Geeks et des lettres</a></p>
Pour ceux qui n’ont pas bien compris :
Voici le contenu des deux paragraphes ci-desus en ligne de code (code source dans votre éditeur WordPress) :

J’ai pensé que cette astuce pourrait rendre service à quelques-uns d’entre vous.
Note Bene :
Mimie va sûrement faire des bonds s’il tombe sur cet article, mais pour ma part ça fonctionne ! J’attends son commentaire avec appréhension 🙁
Post Scriptum :
Ne pas tenir compte du « justify » dans le code devant l’image…



Le lien cité ci-dessus ayant été supprimé, je pense que cet outil-là peut vraiment être intéressant : https://wordhtml.com/
Excellent ! Marque-page direct.
Hehe ^^ non je fais la même chose, cependant voici un outil en ligne qui se charge de transformer les caractères, ça peut aider : —lien mort supprimé—