L’avenir du web, c’est clair maintenant, c’est internet sur les smartphones. Les marqueteurs l’ont bien compris, Google en tête puisqu’il investit des millions dans Android et les pubs Adsense adaptées à la téléphonie. Aujourd’hui, localiser un portable devient un plus.
Nos blogs doivent se mettre à la page, à mon avis c’est vital. Les gens, dans un avenir proche, consulteront plus internet depuis leur mobile que depuis leur domicile. Concrètement, que faut-il faire ? Comment faire en sorte que notre site soit lisible et lu sur un petit écran bien plus restreint que nos 24 pouces ?!
Tentative de réponse.
1/ Testez votre blog sur un émulateur !
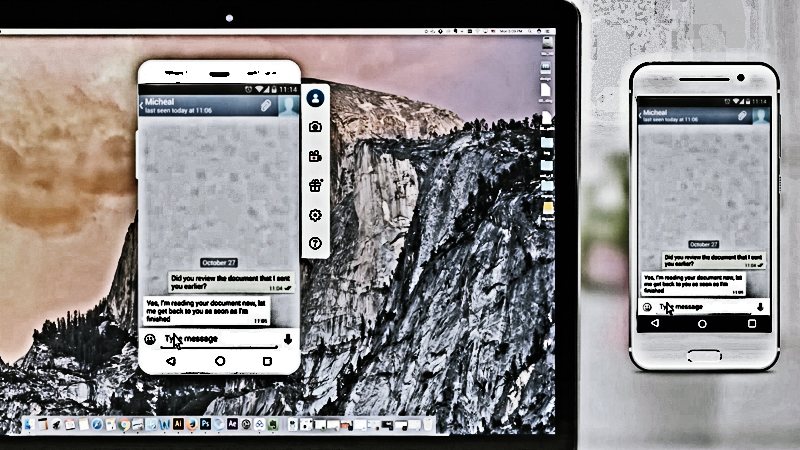
Personnellement j’utilise l’émulteur Opéra Mini, il me suffit largement et je le trouve simple d’usage. Il me permet d’avoir une bonne idée de la façon dont mon blog est retranscrit sur un portable et d’adapter s’il le faut. Le principe est simple : vous rentrez l’adresse de votre blog dans une fenêtre qui prend la forme d’un téléphone portable. La page s’ouvre telle qu’elle le ferait sur un smartphone.
URL: https://www.opera.com/fr/developer/mobile-emulator
2/ Limitez le JavaScript
Certains navigateurs mobiles supportent le JavaScript (NetFront et IEMobile), mais pas tous, et ils ne le supportent que de façon limitée.

3/ Limitez la largeur de votre site
Un petit écran de portable digérera mal un site très horizontal… Lorsque vous créez votre site, permettez si vous le pouvez le découpage des mots en fin de ligne. Limitez la largeur de vos images (chose que je fais désormais). Enfin, utilisez des titres et des sous-titres courts.
4/ Pas la peine d’écrire des pavés d’écritures
NordVPN
NordVPN est un des fournisseurs de VPN majeurs. Il offre un accès illimité à des milliers de serveurs dans le monde entier, ainsi qu'un doublement du chiffrement pour les communications et le surf les plus sensibles.
Fonctionnalités avancées :
- Une adresse IP dédiée
- Des serveurs spécialisés pour le peer-to-peer
- Des serveurs qui transitent via TOR (pas besoin d'installer le navigateur)
Ce service vous permet de contourner les restrictions des FAI et les blocages d'adresses IP. NordVPN intègre aussi des outils de blocage des publicités et des logiciels malveillants.
Un long texte sera difficile à lire sur un smartphone. Personnellement, je crois que l’écriture va évoluer en fonction des technologies. Finis les Balzac ou les Proust. Les nouveaux écrivains devront s’adapter aux liseuses électroniques et autres iPad, en écrivant de façon adéquate.
Si votre article est long, aérez-le.
5/ N’utilisez pas trop d’images
Les images sont lourdes. Faîtes en sorte de mettre des images utiles, quand elles servent votre contenu, et non uniquement pour faire joli. C’est une règle que j’ai apprise avec le temps. L’image, ou la vidéo, fait parti de votre contenu et doit avoir un sens.
Pour vos logos, pensez aux CSS. Pour les photos, utilisez le format .jpg avec une compression élevée. Pour les .png, utilisez une optimiseur comme OptiPNG ou PngOptimizer (celui que j’utilise avec ma liberkey).
6/ Facilitez la navigation sur votre site
- Pour cela, faîtes une belle pagination en bas de vos pages.
- Créez des liens renvoyant en bas / en haut de vos pages, facilement.
- Affichez votre sitemap sur votre blog.
- Proposez un moteur de recherche adapté à votre blog.
- Mettez en évidence les liens de vos menus et de votre contenu.
7/ Allégez le poids de vos pages
Un objectif idéal : moins de 15 KO par page 😀 ça va être dur… D’ailleurs je cherche une extension pour Chrome qui me permet facilement de connaître le poids de mes pages, si quelqu’un a un lien à me donner je le remercie d’avance. Bon courage à tous.
Pour aller plus loin :
Une webpage espagnole qui traite de la localisation de smartphones : Localizador de moviles.



Bonjour, j’ai trouvé sur Sanctius cet article : http://www.sanctius.net/outils/creer-version-mobile-site.html
Assez sympa!!
c’est vrai que beaucoup de gens oublient de prendre en compte qu’aujourd’hui il n’y a plus simplement l’ordinateur, c’est valable pour les blog tout comme les sites en général
En effet, solution assez sympathique, va falloir que je l’installe quand j’aurai cinq minutes.
Super article d’Alsacréations qui explique comment Émuler Google Android pour mobile. Ce n’est pas un service en ligne car il faut installer des choses sur son ordi mais bon c’est tout de même bien de pouvoir tester sur son ordi.