Mon site doit-il être symétrique ou asymétrique ?
Quand on crée un nouveau blog ou un nouveau site, la première question qui doit se poser c’est l’aspect général que l’on souhaite lui donner.
Correction : l’esthétique n’est peut-être pas la première chose à laquelle on devrait penser puisque c’est bien le fond qui est à privilégier plutôt que la forme ; autrement dit : de quoi vais-je parler ? Suis-je calé dans le domaine que je veux aborder ? Aurai-je assez de matière pour durer longtemps ? Mais, pour revenir au sujet qui nous intéresse, la forme nous permettra effectivement de nous démarquer, au premier coup d’oeil, de la concurrence. Et qu’est-ce que le fond si personne ne nous lit ?
Avant de se pencher sur les détails, il convient peut-être d’avoir une vision d’ensemble : faut-il que mon site soit symétrique ou asymétrique ?
Autrement dit : quand un lecteur va tomber sur mon site, ce dernier doit-il être homogène et attirer l’oeil partout, ou au contraire faut-il que mon lecteur soit attiré par un endroit particulier, mis en relief ?
Disons-le tout de suite : à moins de savoir vraiment ce que vous faîtes et de prendre le risque que l’ensemble de votre projet soit délaissé au profit d’une partie seulement, en général on vise un site symétrique.
Qu’est-ce qu’un site symétrique et homogène ?
Sur ce type de site, le design est balancé de manière à ce que le contenu de gauche soit de la même dimension que le contenu de droite.
Si une partie est plus grosse que l’autre, ou si la partie de droite n’est pas sur le même plan que la partie de gauche, alors le poids visuel entre les deux parties du site est inégal.
Par poids visuel, j’entends la force avec laquelle une partie du site va attirer l’oeil. Ce visuel peut également avoir un poids directionnel : c’est-à-dire qu’il tend à attirer l’oeil dans un mouvement vers une direction.
Pour mesurer ces différents poids, il n’existe pas de mesure ni d’outil spécifique : vous devez simplement exercer votre oeil à avoir une vue d’ensemble du site.
Quel est l’intérêt de la symétrie sur le design de mon site ?
Dans la nature, par exemple sur le visage humain, la symétrie est toujours trouvée « plus belle » que l’asymétrie. En terme de design, un site symétrique attire l’oeil sur chacun des différents éléments de la composition d’ensemble.
Inversement, un site asymétrique n’attire pas l’oeil uniformément. Vous avez alors le risque que le lecteur ne porte pas son intérêt sur tout votre site et qu’il le « survole » sans l’approfondir.
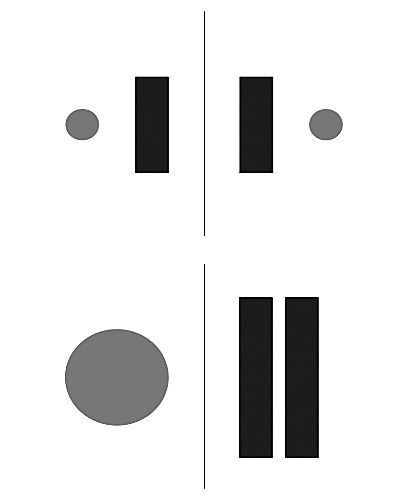
Voici en image un élément « symétrique » suivi d’un autre qui ne l’est pas :

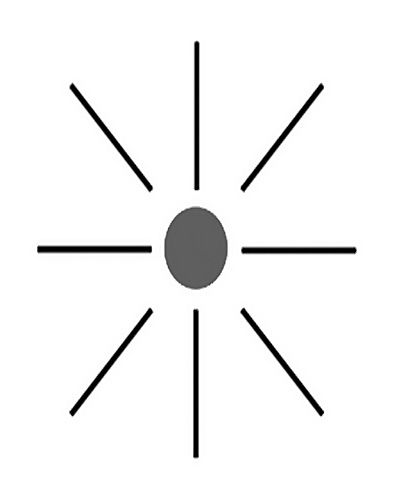
Autre exemple d’asymétrie : un site montrant un design du style ci-dessous, avec un point central qui attire l’oeil, avec le défaut de délaisser complètement ce qu’il y a autour.

Comment dessiner un site symétrique ?
1- Utiliser un effet de réflexion de type « miroir »
NordVPN
NordVPN est un des fournisseurs de VPN majeurs. Il offre un accès illimité à des milliers de serveurs dans le monde entier, ainsi qu'un doublement du chiffrement pour les communications et le surf les plus sensibles.
Fonctionnalités avancées :
- Une adresse IP dédiée
- Des serveurs spécialisés pour le peer-to-peer
- Des serveurs qui transitent via TOR (pas besoin d'installer le navigateur)
Ce service vous permet de contourner les restrictions des FAI et les blocages d'adresses IP. NordVPN intègre aussi des outils de blocage des publicités et des logiciels malveillants.
C’est faire en sorte que la colonne de droite et celle de gauche se réfléchissent comme dans un miroir : même taille, même couleur, même police, images au même endroit.
Parfois il faut utiliser des éléments asymétriques dans un design général symétrique pour casser la monotonie de l’ensemble et rendre l’ensemble plus « beau ».
2- Utiliser la répétition
Les encarts se suivent les uns après les autres : les sites « mobile-friendly », adaptés aux écrans de smartphone, aiment utiliser ces successions d’encarts parce qu’ils évitent des colonnes qui ne peuvent tenir côte à côte sur un petit écran.
Savoir utiliser l’asymétrie pour attirer l’attention
Utiliser l’asymétrie dans un ensemble homogène permettra d’attirer le regard sur un endroit stratégique où vous voulez que l’oeil du lecteur converge.
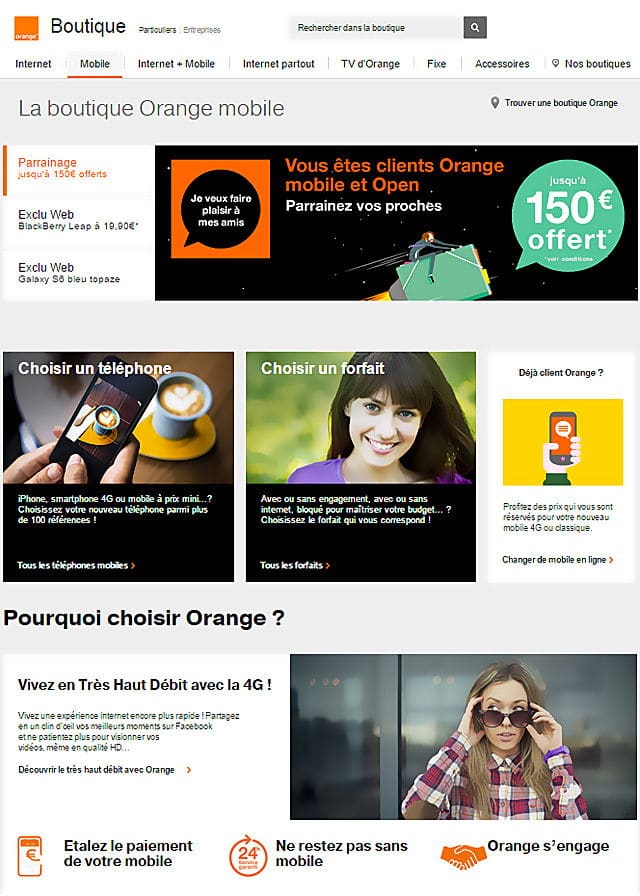
Exemple de site symétrique

Remarquons que ce site est habile puisqu’il parvient à concilier une harmonie d’ensemble et en même il parvient à attirer l’oeil sur les différents éléments successivement sans paraître monotone.
« Equilibré » est le mot juste quand on examine ce site.
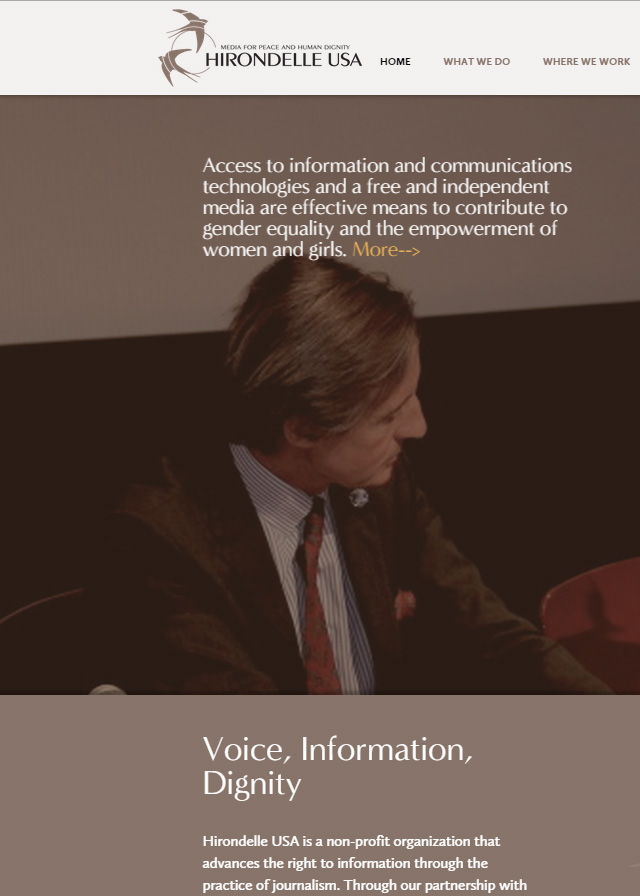
Exemple de site asymétrique
Le site Hirondelleusa.org :

Nous remarquons une image de titre immense, sous laquelle il reste peu de place pour le contenu.
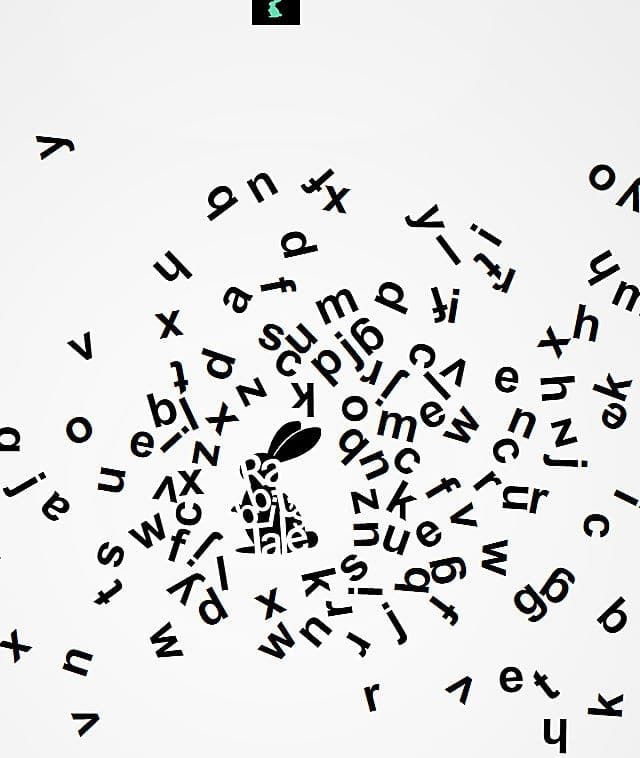
On aurait pu citer aussi le site http://rabbitstale.com qui offre à l’oeil un effet « mosaïque » extrémiste, à tel point qu’on ne sait même plus où il faut cliquer pour en savoir plus…

Et vous, êtes-vous pour ou contre un peu de chaos sur votre site web ? Pensez-vous qu’il faut combattre le chaos ou l’utiliser ?