La dernière fois nous parlions de WordPress, le célèbre gestionnaire de contenus online, et aujourd’hui j’ai envie de parler d’un de ses (futurs) concurrents, tout nouveau et bourré de bonnes idées : j’ai nommé -> GHOST <-.
Je n’ai pas encore essayé de construire un site autour de Ghost, mais je vais tenter la chose parce que ce CMS m’a vraiment tapé dans l’oeil :
- il est frais
- il est minimaliste
- il veut retourner aux origines de WordPress : c’est-à-dire permettre, le plus simplement possible, à un blogueur de publier ses idées, sans fioriture et sans connaissance en programation
- il est beau
- il a un design responsive et aime les smartphones/tablettes
- il montre en temps réel, au fur et à mesure que vous composez, ce que donne le résultat à l’écran

Le principe de Ghost, ses avantages
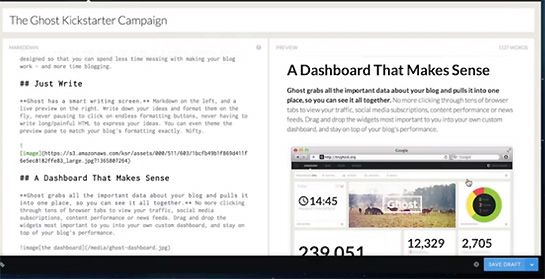
Pour préciser un peu, le principe est de rentrer vos contenus (texte, images, etc.) à gauche de votre écran. Et à droite, l’article est publié en temps réel, de manière à ce que vous puissiez visualiser le résultat. A l’heure actuelle, que ce soit pour WordPress ou d’autres CMS, il vous faut enregistrer votre travail puis faire un aperçu pour pouvoir avoir une idée de l’ensemble.
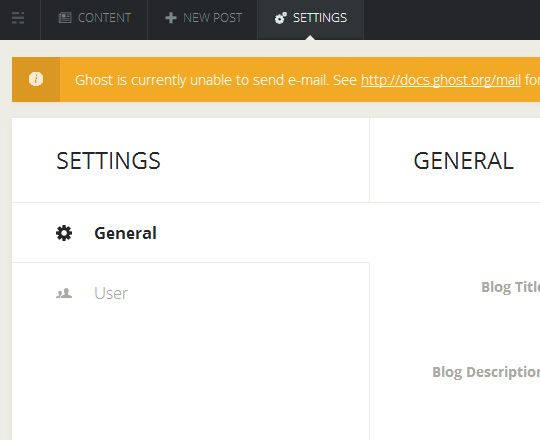
Le but de Ghost est vraiment de simplifier la tâche de l’auteur et de le concentrer uniquement sur ce qu’il sait faire : composer. Ainsi, l’interface de l’administrateur est dénuée de boutons et de formatage HTML.
Enfin, le blog sera nativement responsive design, c’est-à-dire que l’écran s’adaptera au matériel qui le lit (portable, fixe, tablette, téléphone).
Pour ceux qui se soucient de la personnalisation de leur site, de nombreux thèmes existent déjà : certains gratuits et d’autres payants (le prix peut aller jusqu’à 25 dollars pour certains thèmes).

A l’heure actuelle, il n’est pas encore possible de créer un blog « Ghost » hébergé sur leur site, comme WordPress. Il faut télécharger le CMS et l’installer sur votre hébergement (ici le guide d’installation). Cependant, cette possibilité est en cours et va bientôt sortir.
Pour ma part, j’envisage de tester la bête très rapidement.
A savoir quand même : ses défauts
La version actuelle est la 0.3.3, il ne faut donc pas s’attendre à un CMS ulta-optimisé comme l’est WordPress maintenant. Cependant, il ne souffre pas de bugs.
On peut créer des mots-clés / catéogories, mais Ghost ne permet pas (encore) de gérer les pages, les plugins ni les champs personnalisés, bref tout ce qui permet à WordPress de faire office de véritable site.
Non, Ghost est un blog et ne veut rester que ça. Et pour ceux qui s’inquiètent du référencement de leur oeuvre en l’absence de possibilité d’accéder aux balises, on peut maintenant leur répondre qu’il est peut-être judicieux, désormais, de baser son référencement sur son contenu plutôt que sur des balises méta.
Essai de Ghost grandeur nature
Edit du 02/12/2013 :
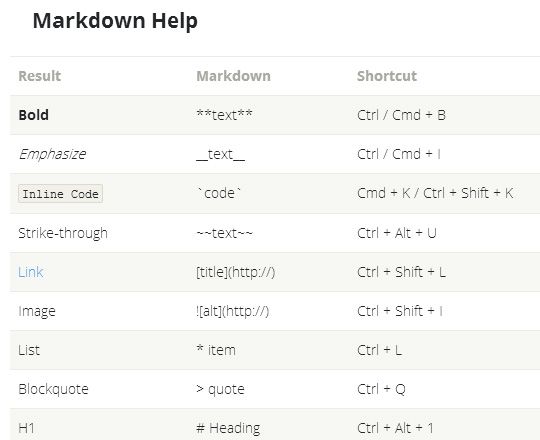
Grâce à Mimie j’ai pu tester Ghost grandeur nature sur son serveur dédié – La bête ne démérite pas, au contraire on apprécie les raccourcis pour customiser votre texte (pas de bouton « gras », « italique », « titre », etc., tout est à base de control+…)
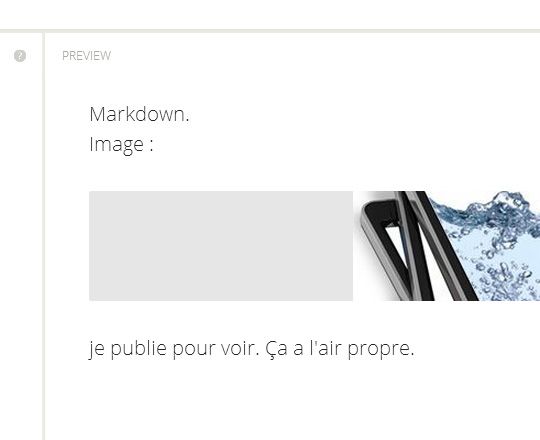
Comme dit précédemment, l’écran est coupé en deux avec à gauche ce que vous tapez, à droite le résultat immédiat. L’insertion d’image ? Vous faîtes control+shift+i et c’est tout. Un encart s’affiche à droite sur le page de publication. Vous y déposez votre image par simple glisser-coller.
Le reste est propre, toujours propre.
Au final, ce CMS a l’air génial pour du blogging propre et net. Par contre, j’ai quelques inquiétudes si vous avez envie de monétiser votre blog, sans connaissance en programmation ça va être difficile d’insérer des encarts publicitaires par exemple.
A moins que ces fonctionnalités apparaissent par la suite, quand il sera possible de créer un site sur l’hébergement de Ghost. Mais d’après l’état d’esprit des concepteurs, je ne crois pas que ce soit dans la priorité…
En tout cas, c’est du bon boulot. 3 screens :





Visitor Rating: 5 Stars
C’est bon j’ai réussi, je suis passé par un reverse proxy (nginx), tu pourras tester demain soir 😀
C’est simple, c’est beau lol j’aime ce genre d’outil propre, tu devrais aimer 🙂
Un ptit thème sympathique, GhostScroll : http://ghostscroll.grmmph.com/
Deg, va falloir que j’attende un peu 🙂
Ghost installé, dommage que je n’arrive pas à te le faire tester à distance .. un pbm d’ouverture de port quelque part, je trouve pas …
+1 pour Ghost, j’aime 🙂
1/ Ouais, ça fait longtemps qu’on n’a pas eu droit à un article 😀
2/ J’ai pas pu installer Ghost, help !
Hmm tu me rends avec Ghost, belle trouvaille !!
J’ai déjà NodeJS, NPM & co d’installés sur mon environnement de dev maison (article à venir), je vais l’installer et on le testera ensemble depuis ma machine, je te filerai l’url 🙂