Au jour d’aujourd’hui, de nombreux observateurs dont « Statcounter Global Stats » s’accordent à dire que 13% du trafic mondial sur internet est fait à partir d’un matériel mobile (smartphone). C’est aussi le nombre que je constate sur Des Geeks et des lettres, il me paraît donc assez fiable.
Observons les résultats du blog sur les quinze derniers jours :
1/ 13% de trafic mobile

2/ Les résolutions d’écran préférées

On constate 7% de résolution 1280*800 qui peut être la résolution d’une tablette numérique, 3,8% de résolution 1024*768 qui est celle des iPads 1 et 2, 1,9% de résolution 320*480 (smartphones), 1,4% de résolution 320*568, etc.
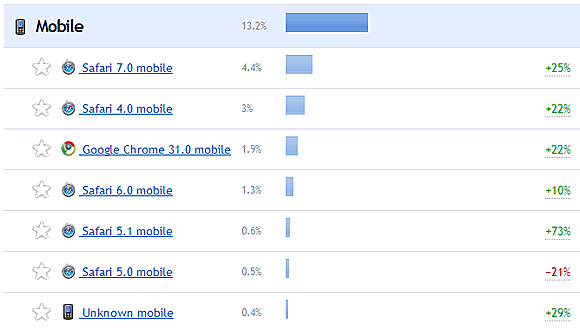
3/ Les marques de smartphones utilisés
Sur ce rapport relatif aux mobiles visitant Des Geeks et des lettres, nous constatons 55% d’iphones, 40% d’Android, 1,7% de Blackberry, 1,5% de Windows Phone, 0,6% de Symbian qui ont tendance à disparaître, Nokia adoptant les Windows Phone.
Les entreprises qui se mettent à la page mobile
Le chiffre de 13% marque les esprits. De cause à effet, les entreprises se mettent à la page de la vague mobile pour rester compétitives. Pour cela, elles doivent adopter leur technologie (des sites responsive design, simplifiés et attractifs) ainsi que leur stratégie de promotion.
L’exemple parfait avec mobile.casino.com
 L’entreprise mobile.casino.com en est un parfait exemple. Ses dirigeants (Mansion) travaillent dans le secteur des casinos et des jeux en ligne depuis 2004, et pourtant ils n’hésitent pas à miser en masse sur le développement de leur plate-forme sur smartphones.
L’entreprise mobile.casino.com en est un parfait exemple. Ses dirigeants (Mansion) travaillent dans le secteur des casinos et des jeux en ligne depuis 2004, et pourtant ils n’hésitent pas à miser en masse sur le développement de leur plate-forme sur smartphones.
Aujourd’hui, ils mettent en avant leur plate-forme de casino sur Android et sur iPhone, avec des qualités qui prouvent qu’ils ont tout compris :
- un site responsive design qui s’adapte à l’écran du matériel qui le lit (smartphone, tablette, pc de bureau)
- pas la peine d’installer une application
- l’internaute n’a qu’à accéder au site et peut jouer sans attendre
L’internaute surfant sur mobile ou sur smartphone ont en effet des exigences supérieures à celui qui surfe devant son bureau :
- il veut que le site soit léger et charge rapidement
- il ne veut pas attendre car il surfe souvent dans le métro ou autres transports en commun
- il aime que le jeu prenne tout son écran et s’adapte à sa résolution
Application ou site internet ?
 Certaines entreprises misent sur les applications, ce qui oblige l’internaute à télécharger un programme qu’il doit ensuite installer sur son matériel avant de pouvoir jouer. Pour ma part j’ai tendance à penser comme Google qui, avec Chrome, tente de remplacer les OS par un seul et unique navigateur internet. Les plates-formes de jeu accessibles directement par un browser me paraissent plus en accord avec l’esprit mobile et l’exigence de l’utilisateur : une utilisation quasi-instantannée et un gain de place sur le disque dur puisqu’il en a déjà peu. Là encore, mobile.casino.com a opté pour cette solution que je trouve à la fois radicale et efficace.
Certaines entreprises misent sur les applications, ce qui oblige l’internaute à télécharger un programme qu’il doit ensuite installer sur son matériel avant de pouvoir jouer. Pour ma part j’ai tendance à penser comme Google qui, avec Chrome, tente de remplacer les OS par un seul et unique navigateur internet. Les plates-formes de jeu accessibles directement par un browser me paraissent plus en accord avec l’esprit mobile et l’exigence de l’utilisateur : une utilisation quasi-instantannée et un gain de place sur le disque dur puisqu’il en a déjà peu. Là encore, mobile.casino.com a opté pour cette solution que je trouve à la fois radicale et efficace.
Responsive design : travailler aussi du côté serveur
La technologie progresse inévitablement. Les sites ont travaillé sur leur faculté à s’adapter à l’écran mobile (responsive design), mais il faut aussi travailler de côté de l’hébergement serveur. La technologie RESS semble avoir compris aujourd’hui qu’il faut agir différemment en fonction des possibilités de l’utilisateur : on ne lui présente pas la même image ni le même contenu s’il a un faible débit (3G, wi-fi), un gros débit, un grand écran ou au contraire un petit. La technologie RESS consiste à ne charger que les éléments (images, javascript, etc.) qui correspondent à la capacité du lecteur.
Le chiffre de 13% de lecteurs « mobiles » ne peut qu’évoluer pour atteindre rapidement 20% en 2014 et 30% dans les années à venir. comme la plateforme de la version mobile de Casino.com, les entreprises ont tout intérêt à adapter à la fois leur site, leur serveur, mais aussi leur stratégie marketing. Par exemple, on n’envoie pas le même Email à quelqu’un qui lit ses emails devant son ordi ou devant son smartphone. Quand on sait qu’aujourd’hui 45% des Emails sont lus à partir d’un smartphone ou d’une tablette, il y a de quoi réfléchir.


Ouais,
pour ma part j’en suis encore au bon vieil écran LCD fixe de 19 pouces…
c’est l’air du mobile, la croissance des ventes des mobiles, smartphone ou tablette influe négativement sur les vente des ordinateurs
personnellement à part pour le travaille je préfère utiliser et naviguer avec ma tablette c’est beaucoup plus comfortable