Créer un site ou un blog est un aventure passionnante, mais parfois on manque d’outil de départ ou d’inspiration pour se lancer. Voici 3 adresses qui pourront vous donner l’impulsion qui vous manque :
1/ un set d’icônes gratuit
Ceci est un set d’icônes vectoriels, il en contient 48 d’excellentes qualités, disponibles dans de nombreux formats (HTML, pdf, Adobe illustrator, Photoshop, png, svg). Attention : ces icônes se rapportent à de nombreux thèmes mais n’incluent pas les icônes des réseaux sociaux.
2/ Un éditeur de couleurs simples
Mimie nous avait déjà fait découvrir Kuler qui est un excellent choix pour nous proposer des palettes de couleurs toutes faites, et quant à moi j’avais déjà évoqué 3 bons outils pour trouver vos idées de couleurs. Mais celui-là se démarque par sa simplicité : si vous avez du mal à visualiser et à trouver le bon code HTML pour une idée de couleur que vous avez déjà en tête, ce site est peut-être bien à retenir parce qu’en un clic, vous obtenez votre code. Il a aussi l’avantage de vous balancer au visage un exemple flagrant de la couleur :
Vous avez l'impression que vos proches vous espionnent ou même que votre opérateur téléphonique enregistre tous vos historiques de connexion?
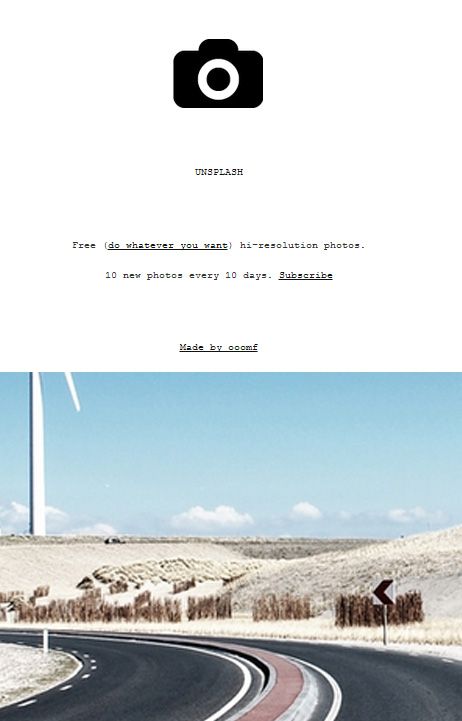
3/ Des images haute résolution gratuites
Ce site est une perle encore mal connue : tous les 10 jours, il poste 10 nouvelles photographies haute résolution gratuites. Le site permet de les visualiser, de les télécharger et donne un lien renvoyant au photographe. Les photos en elles-mêmes sont magnifiques et peuvent à elles seules constituer un bon fond d’écran / une bonne source d’inspiration pour votre site.



Sympa en effet Color Thief 🙂
Vous avez une image et vous voulez savoir quelle palette de couleurs elle utilise pour vous en inspirer ? http://lokeshdhakar.com/projects/color-thief/, c’est fort !
unsplash.com est une énorme trouvaille, je bookmark !!
Pour les icons j’utilise principalement FontAwesome (http://fontawesome.io/icons/) qui s’utilise facilement pour du développement, pour wordpress c’est une utilisation côté « texte » plutôt que côté « visuel » lors de l’écriture d’un article, à voir.